
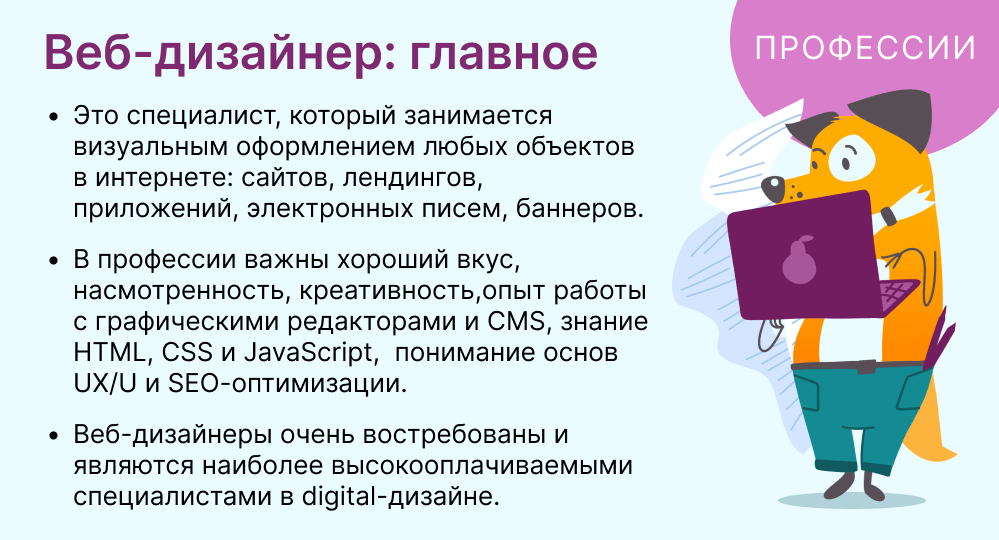
Профессия Веб-дизайнер: где и сколько учиться, чтобы начать зарабатывать?
Независимо от того работаете ли вы дизайнером как сотрудник или фрилансер, в офисе или удаленно, эти навыки помогут вам стать успешнее в этом году и в будущем. Из соображений безопасности, людей, которые работают удаленно, стало больше, чем когда-либо. Если вы веб-дизайнер или начинающий веб-дизайнер , многое из практического опыта удаленной работы будет по-прежнему востребовано в обозримом будущем.












Славик Кот. По данным salaryexpert. На сайте djinni. Редакция MC.








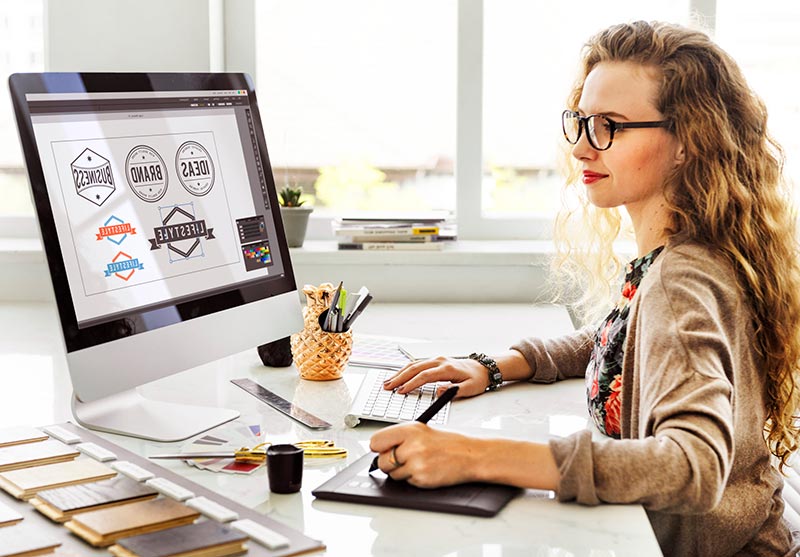
![Web-дизайнер - что нужно знать [Junior • Senior], путь разработчика](https://ux-journal.ru/wp-content/uploads/2021/04/wd-process-girl-1600x996.jpg)
Заходите вы на сайт и видите: приятные цвета, информация удобно разбита по блокам, шрифт легко читается. Понятно, куда нажимать, чтобы перейти в другой раздел или пролистать фотогалерею. К сожалению, бывает и по-другому. Например, когда на странице слишком много элементов, всё перемешано, кнопки сливаются с фоном.









Похожие статьи
- Как сделать сливную яму в частном доме своими руками без откачки
- Деревянный люк своими руками - Дачный туалет своими руками. Как сделать туалет на даче
- Как сделать моторы своими руками - Электромотор своими руками - энциклопедия самоделок
- Дачное оформление домика - Строительно-информационный ресурс - Как Правильно Сделать