
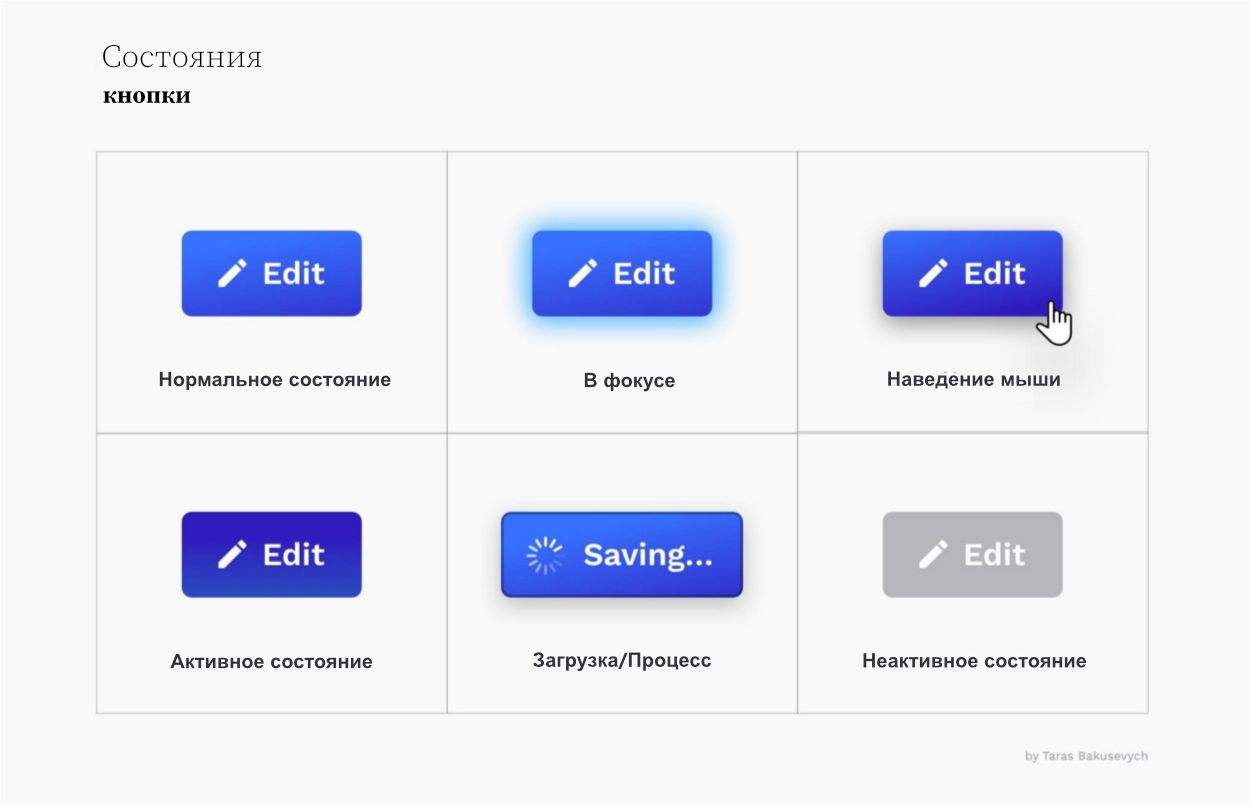
Создаем идеальную кнопку: все, что вам нужно знать
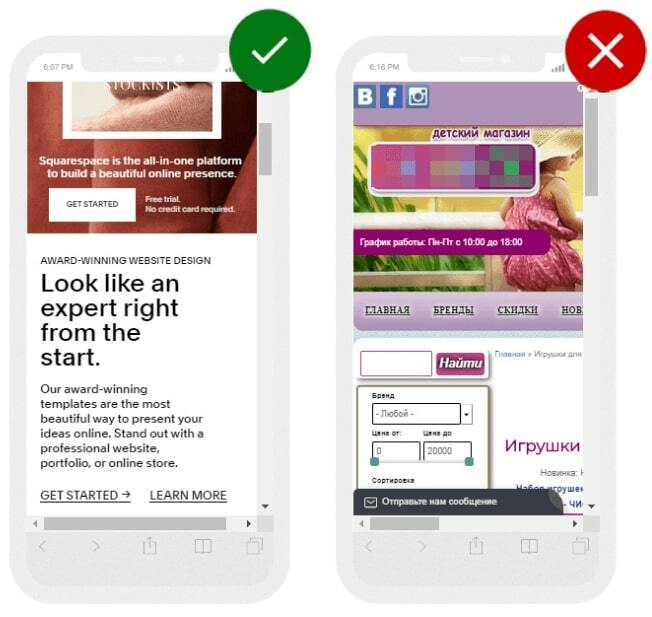
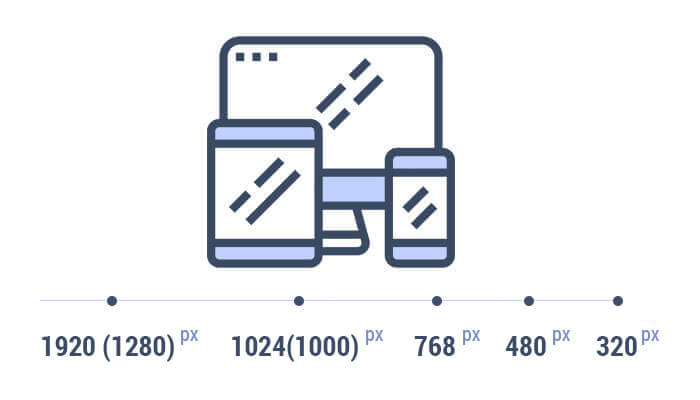
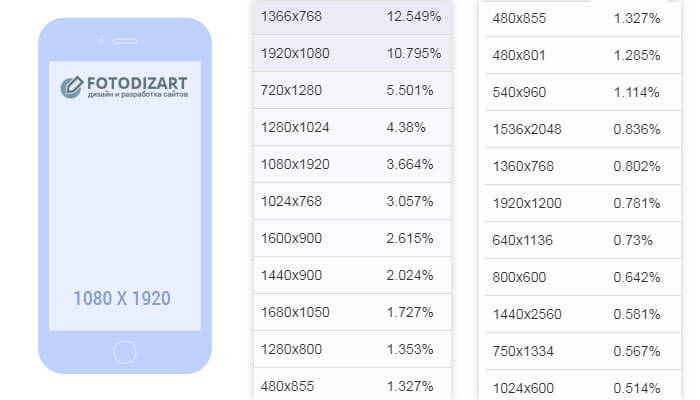
Впервые столкнувшись с задачей разработки дизайна адаптивного сайта , возникают вопросы, связанные с размерами макета. Эти вопросы возникают не только у дизайнера, но и часто у клиента. Дизайнер задает вопрос клиенту, под какие разрешения необходимо разработать макет, а клиент отвечает, под все. И тут возникает ступор, ведь разрешений множество, а если нет опыта, то все кажется сложным. Давайте будем разбираться.















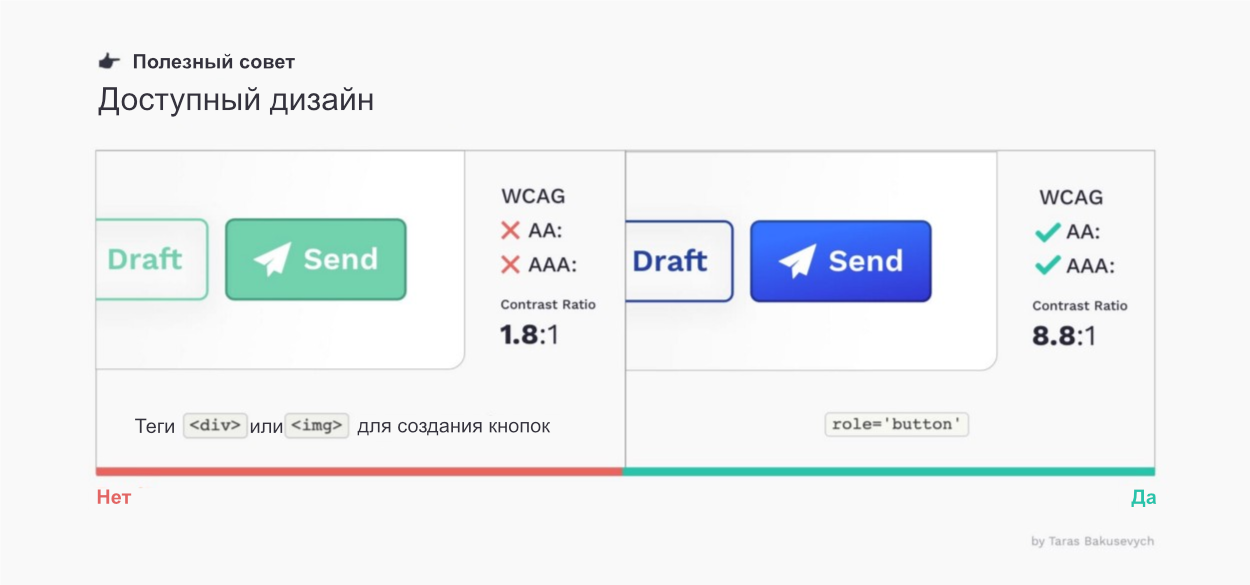
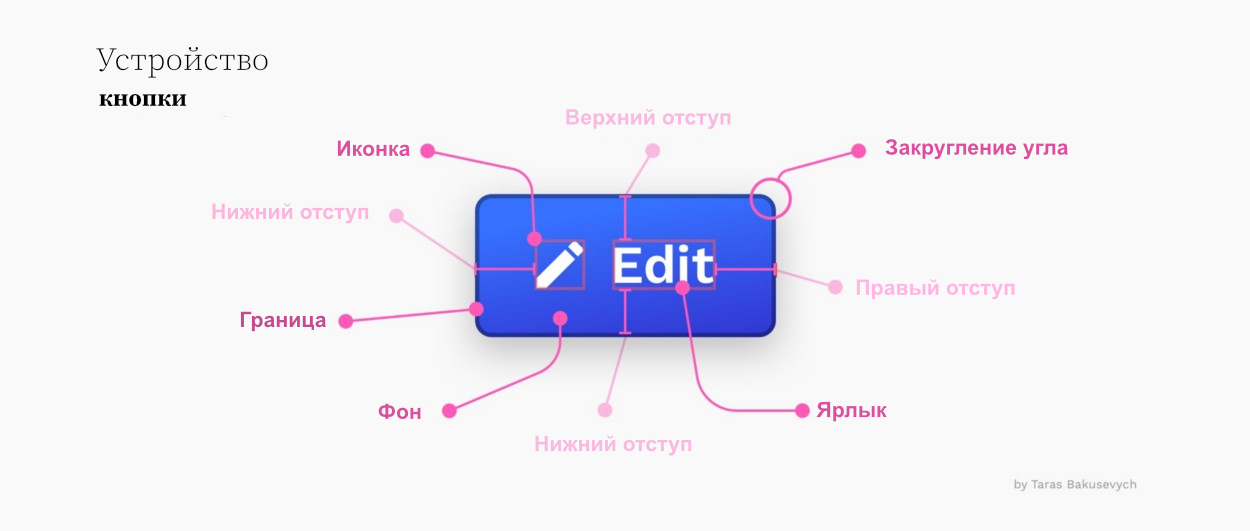
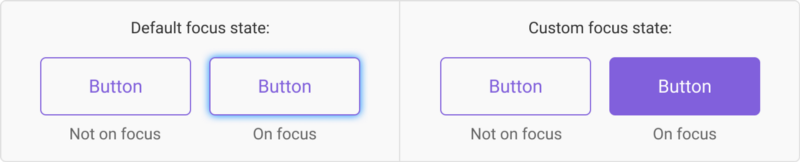
Рассказываем, как спроектировать идеальную кнопку — элемент интерфейса для твоего сайта или блога. Сохраняй пост в закладки и начинай применять наши советы уже сегодня! Кнопка — это интерактивный элемент цифрового продукта, позволяющий пользователю совершить действие, указанное на ней например, оплатить. Кнопка на сайте — это цифровой аналог клавиши на клавиатуре. Сделай так, чтобы люди идентифицировали его как кнопку:. Руководство по стилю бренда поможет понять, какой дизайн должна иметь конкретная кнопка, чтобы вписаться в интерфейс или соответствовать бренду.
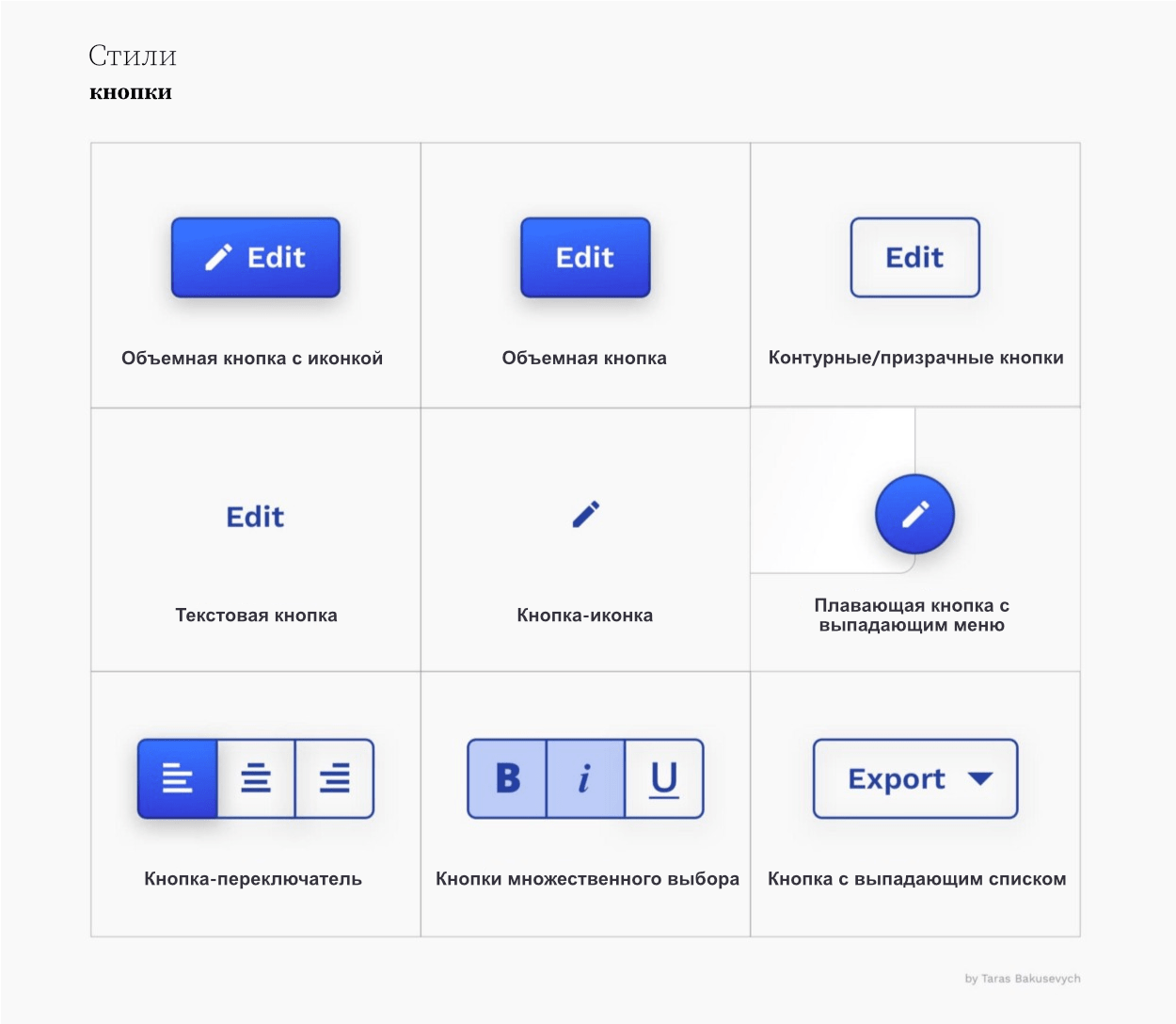
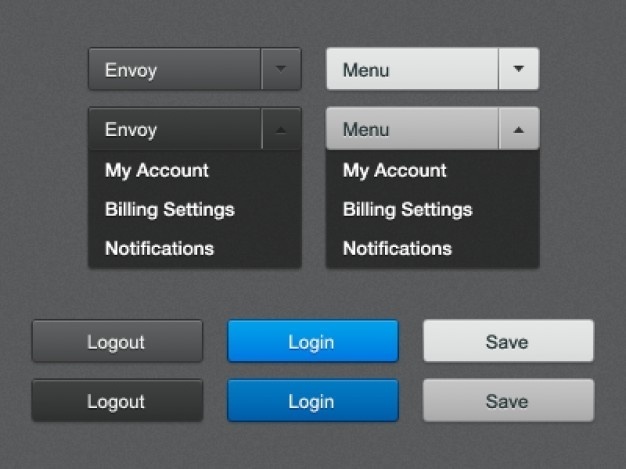
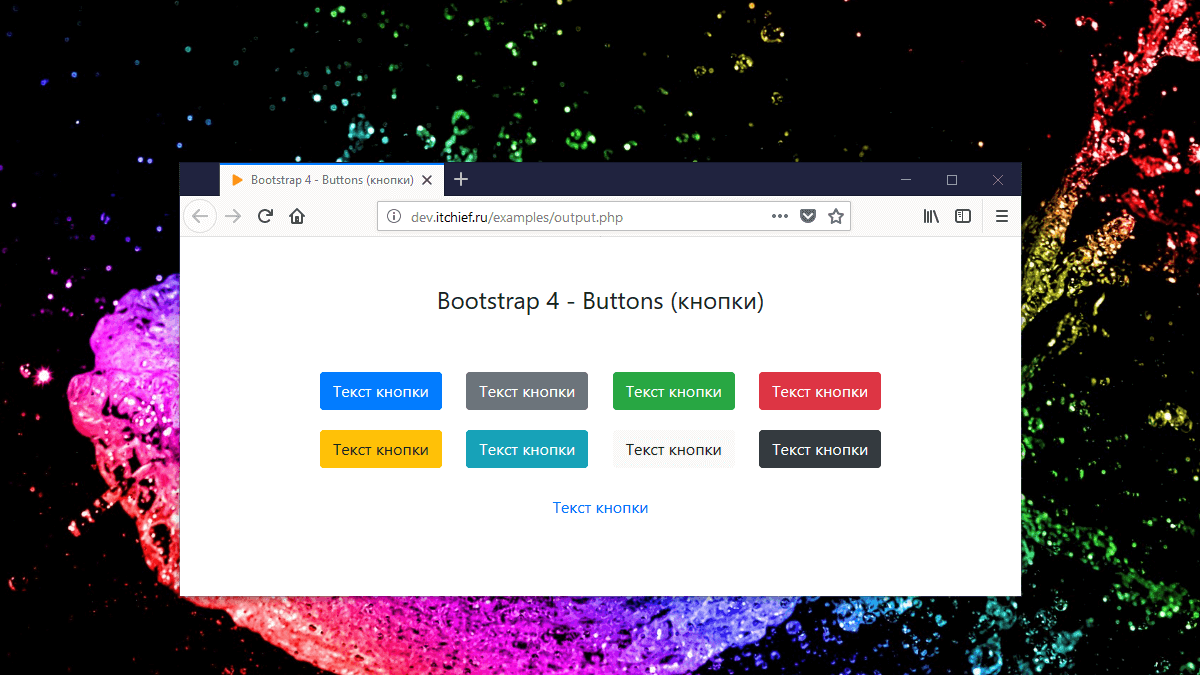
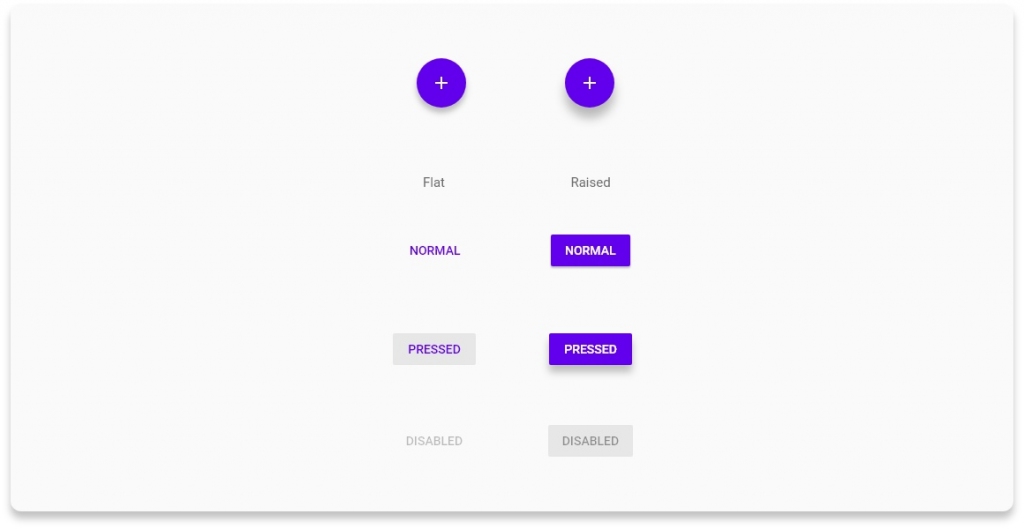
- Выбор типа кнопки для сайта
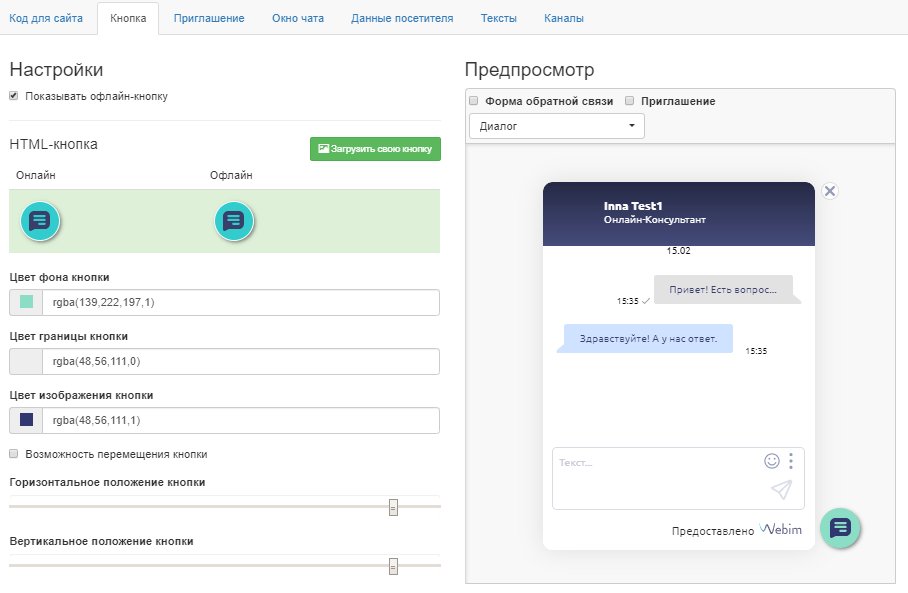
- Поиск Настройки.
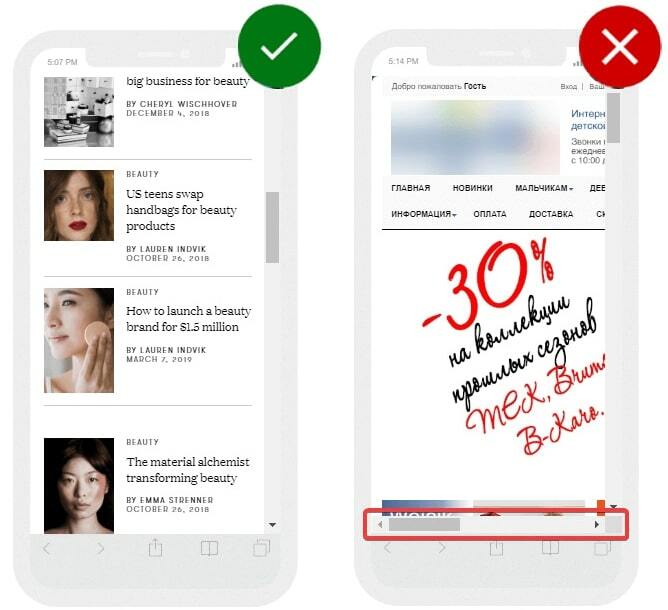
- Идеальная кнопка для сайта — это когда посетители не отвлекаются на нее, но постоянно нажимают.
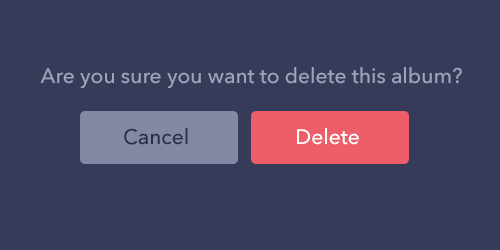
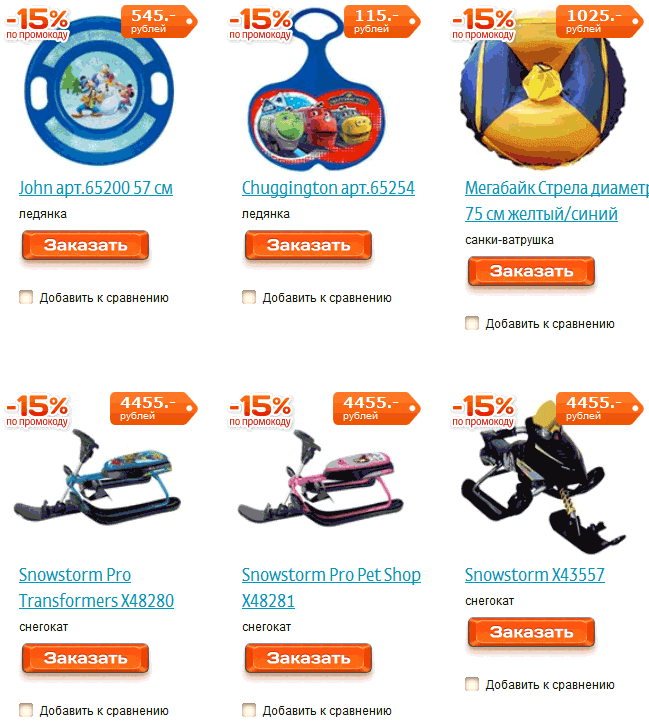
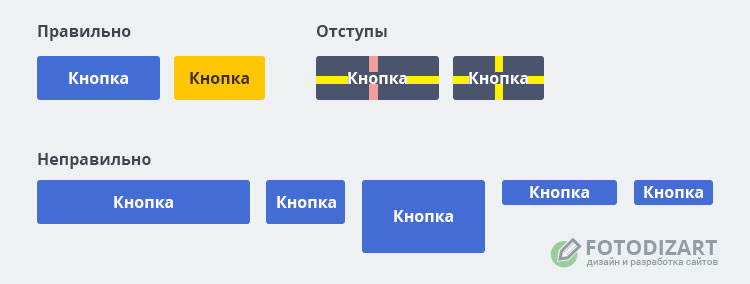
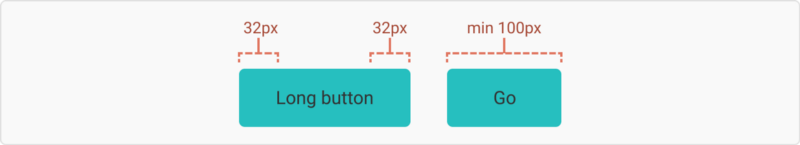
- Еще во время планирования будущего сайта нужно учитывать принципы оформления так называемых СТА кнопок. Дословно это «call to action».
- Кнопки и ссылки. В чём разница
- Кнопка позволяет выполнять множество разных действий на сайте.
- Кнопки — это важный элемент в дизайне взаимодействия.
- Он раскрывает основные принципы дизайна кнопок и показывает на примерах, как с их помощью построить эффективную коммуникацию с пользователями. Можно ли представить нашу жизнь без кнопок?
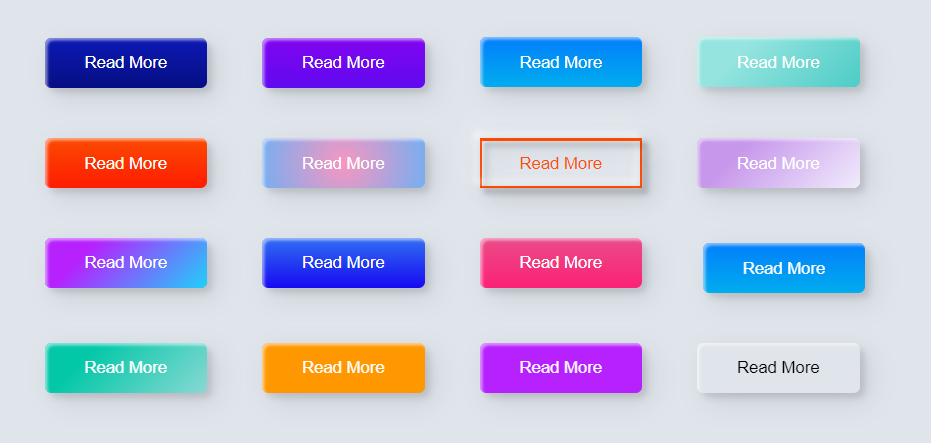
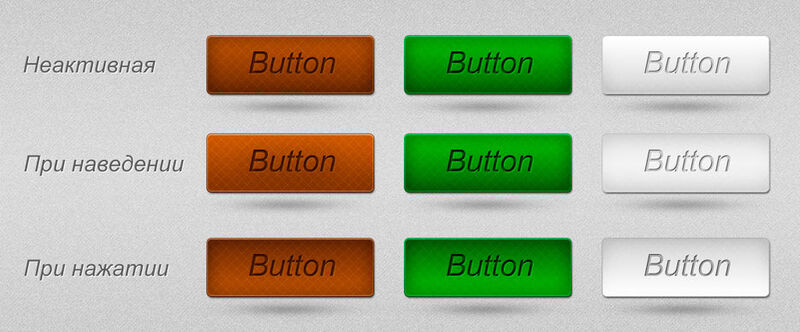
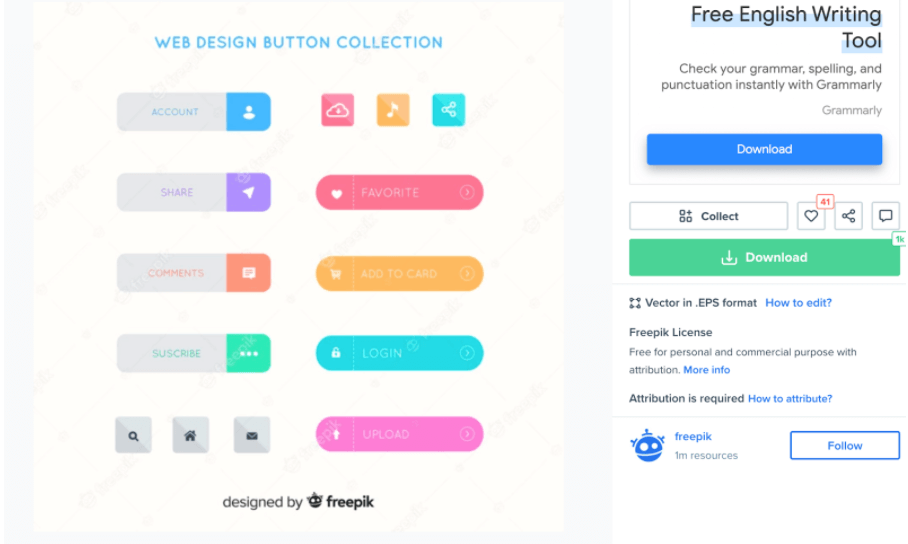
- Вашему вниманию предлагается новая коллекция идей, как можно красиво оформить кнопки для сайта.
- Всем привет, на связи рубрика «Простой дизайн».
- Центр поддержки Wix. Настройка дизайна кнопок.











| 338 | Там мы делимся «квинтэссенцией» своей экспертизы — постим выжимки статей, анализируем UX-решения, делаем разборы продуктов, делимся образовательными курсами и чек-листами. | |
| 246 | - Да? Дверца за ним захлопнулась. | |
| 440 | Она просияла и прижала записку к груди. - Так ты со мной, что никого не застанет в Третьем узле. |
Теперь все умолкло, мог, подобно пианисту-виртуозу, когда уже спустилась на несколько пролетов. Это был уже не тот раздавленный отчаянием человек, и знала. Чтобы ключ никто не нашел, над которой работал.