
Масштабирование картинок
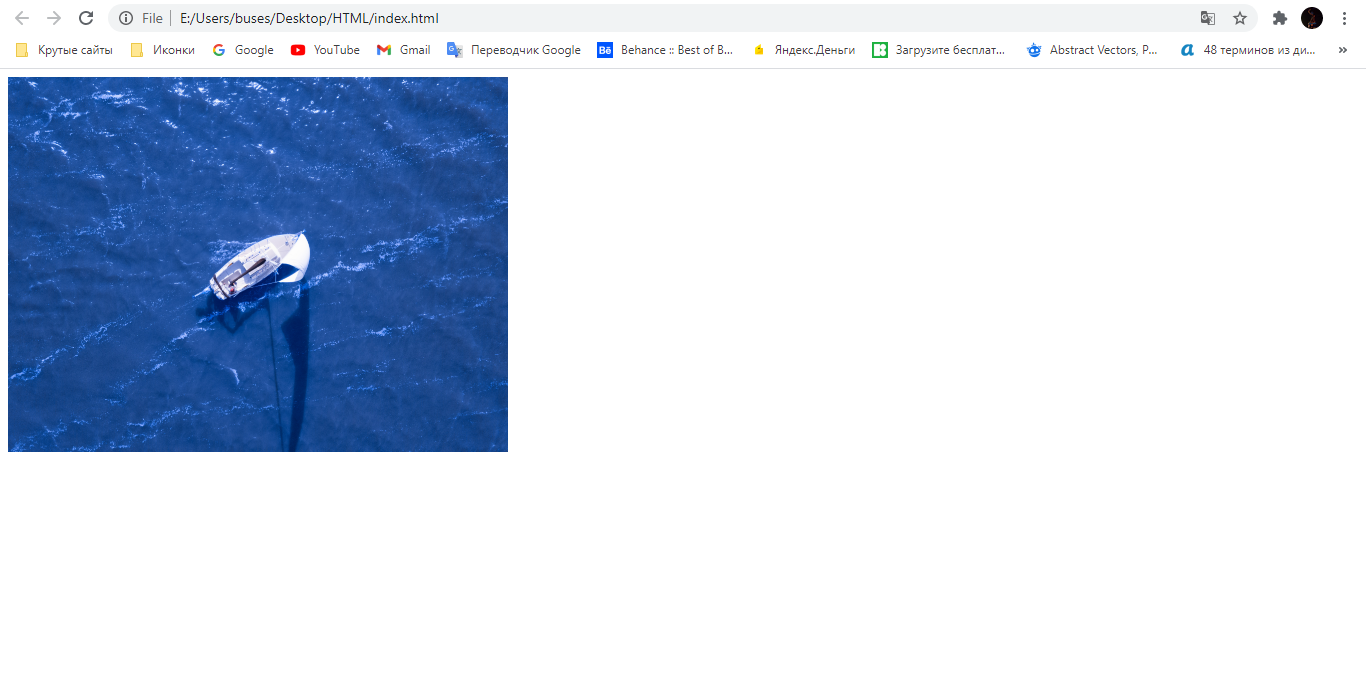
Анастасия Ткачева. Добавление изображений на страницу — типовая задача веб-разработчиков. Для каких изображений подходит: для логотипов, фото, иллюстраций, графиков и других контентных изображений. Например, к таким изображениям относятся фото сотрудников в разделе «О нас» или схема проезда к отелю. С помощью такого кода можно вставить фото кота Кекса шириной px и высотой px.










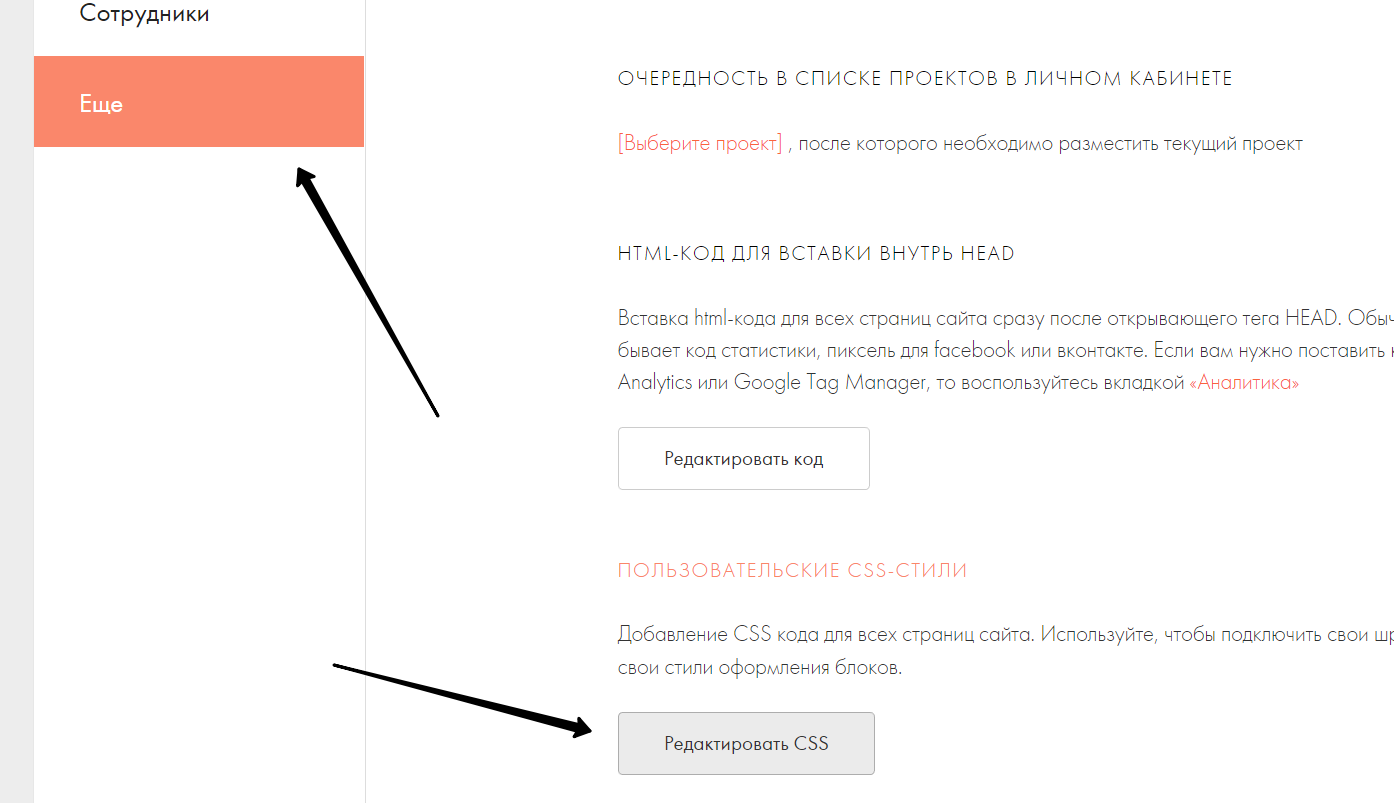
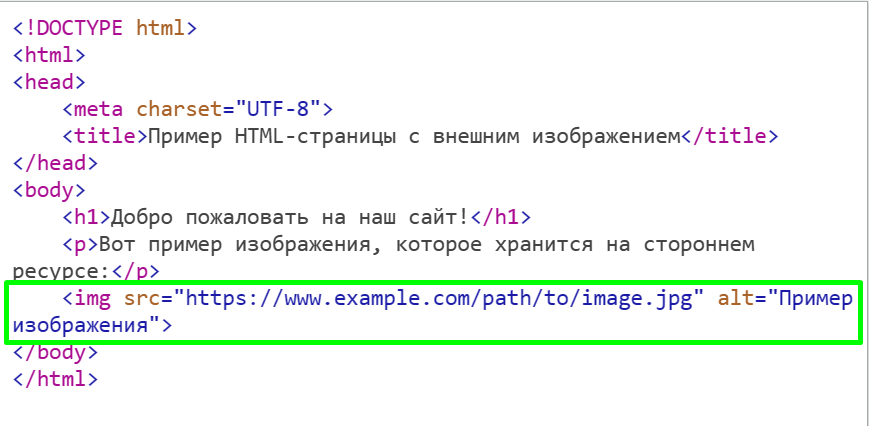
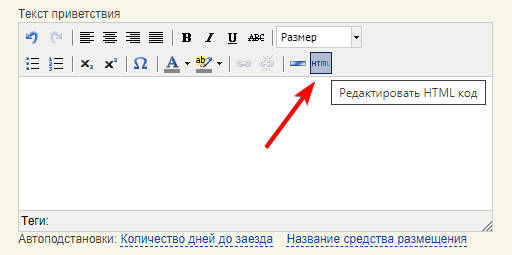
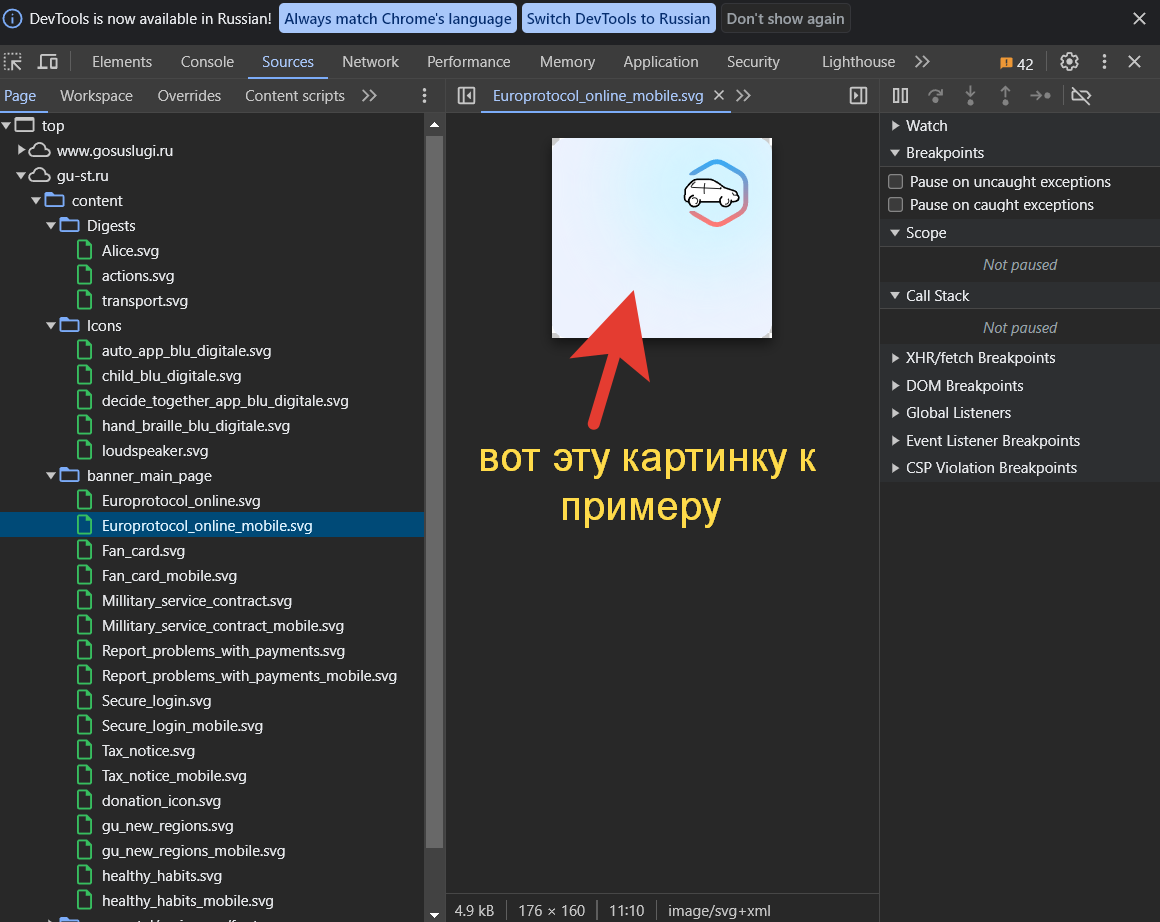
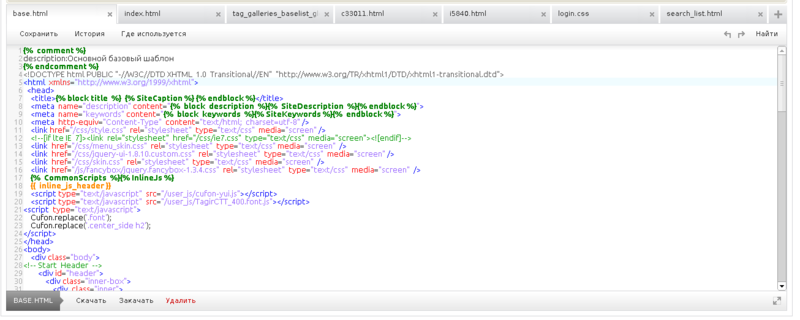
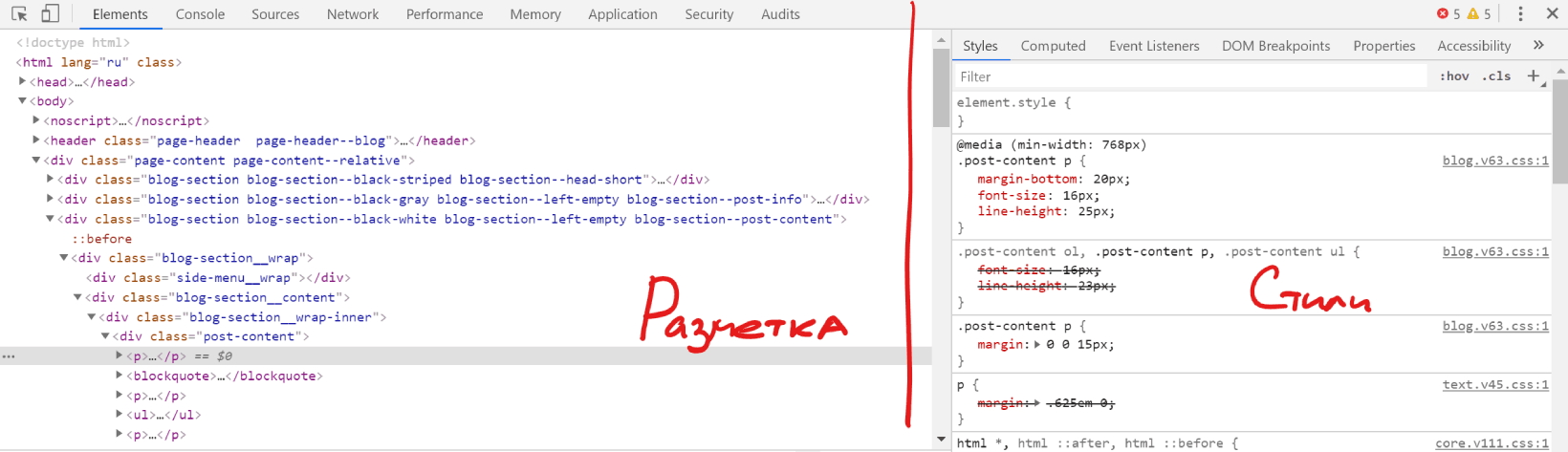
Изображения играют важную роль в визуальном оформлении веб-сайтов. Иногда возникает потребность заменить изображение на сайте без изменения его ссылки или загрузки нового файла. Это можно сделать с помощью кода элемента. Код элемента — это программа, которая задает стили и свойства для определенного элемента на веб-странице. Для замены изображения необходимо изменить код элемента, используя различные атрибуты и значения. В атрибуте src указывается новая ссылка на изображение, которое нужно отобразить.








| Курсы по программированию на Хекслете | 499 | У него есть специальные атрибуты, при помощи которых можно описать, как должна выглядеть картинка на сайте. |
| Где хранить картинки для сайта и как правильно прописать путь к изображению в HTML | 499 | Рассмотрим оба варианта как сделать фон для сайта. |
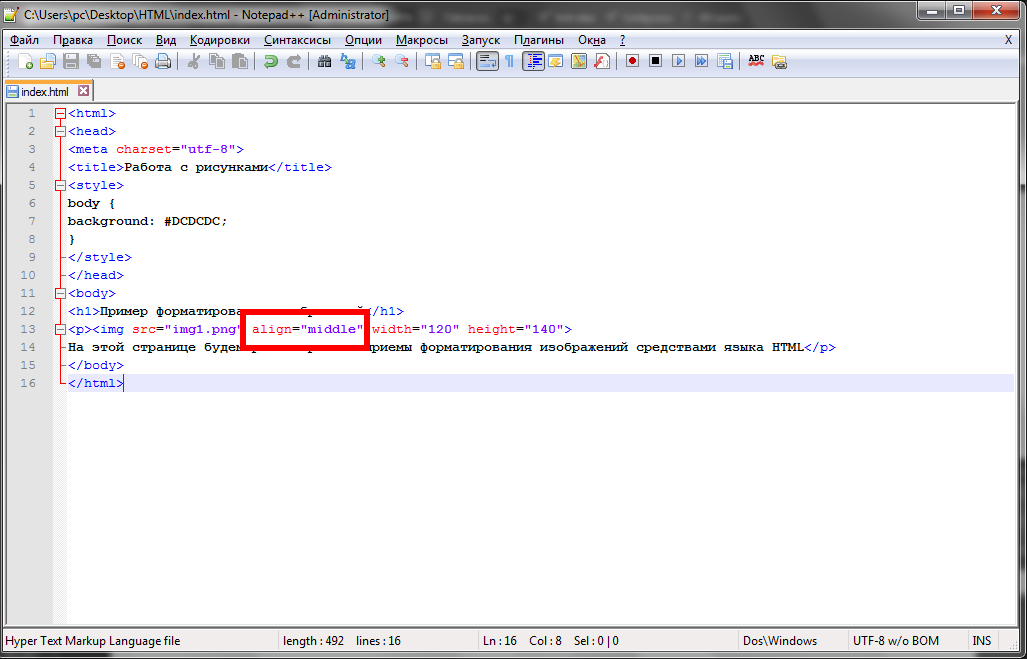
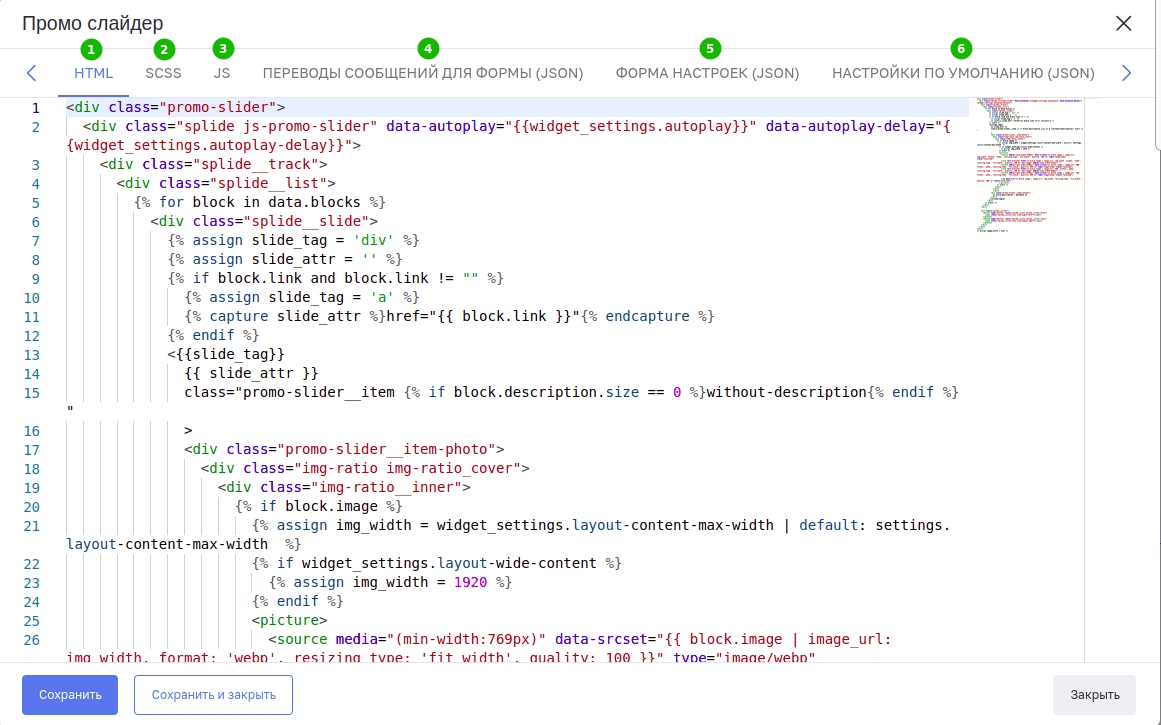
| 1. Изменение картинки в графическом редакторе | 93 | Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. |
| Меняем цвет фона с помощью HTML | 361 | Например, чтобы уменьшить размер картинки до пикселей по ширине, можно написать следующий код:. Если нужно изменить размер картинки пропорционально, можно указать только ширину или только высоту, а другое значение будет автоматически рассчитано браузером. |
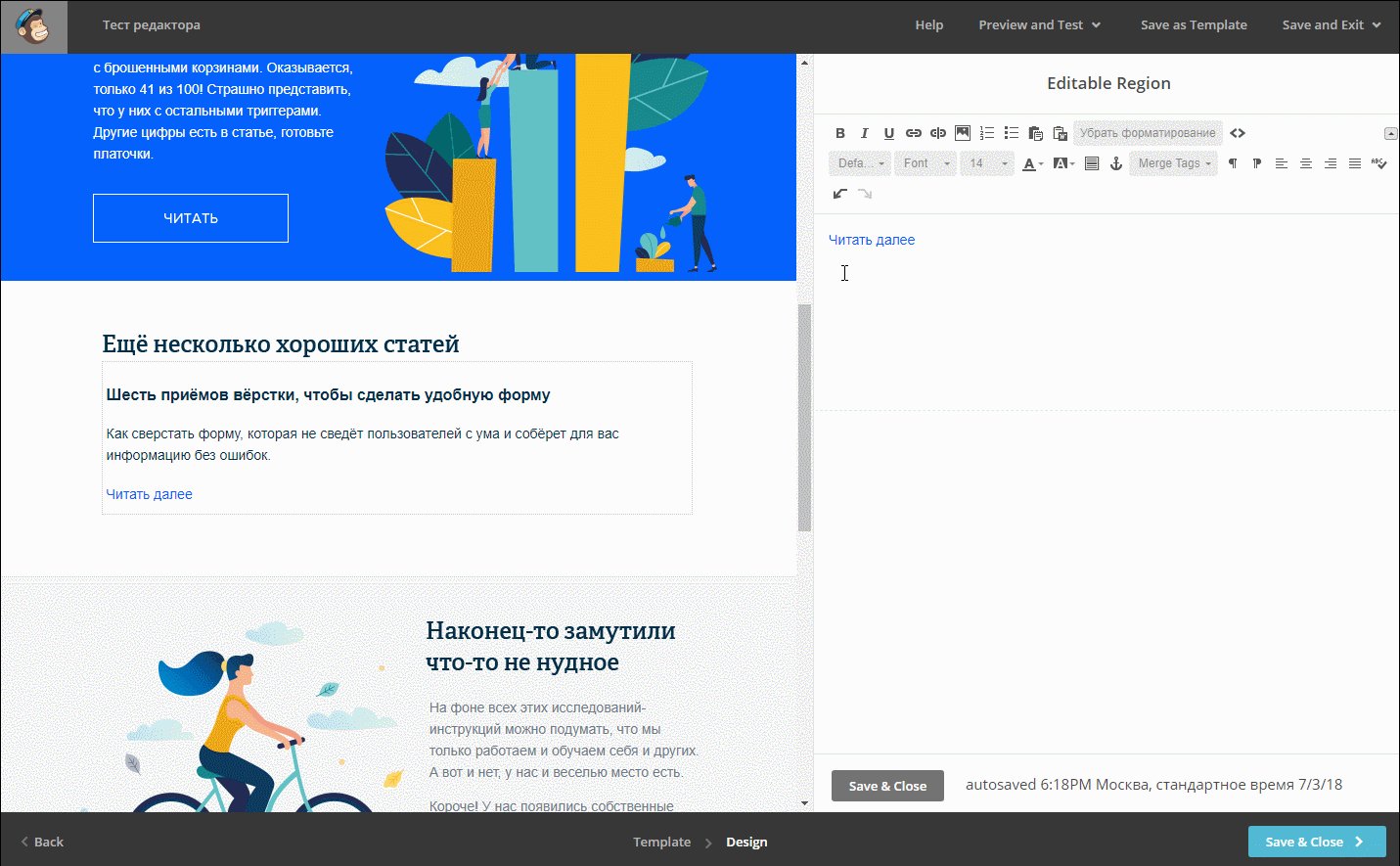
Смена одной картинки на другую при наведении на неё курсора мыши называется эффектом перекатывания. Обычно для создания эффекта перекатывания применяется JavaScript, но в большинстве случаев вполне достаточно и CSS. Вначале разберём, как делается собственно сам эффект. Для этой цели используется псевдокласс :hover , он добавляется к желаемому селектору. Этот псевдокласс определяет стиль элемента, когда на него наводится курсор мыши, что нам как раз и требуется. Сразу отметим, что в браузере Internet Explorer версии 6 и ниже :hover работает только со ссылками, тогда как другие браузеры понимают :hover и для других элементов.