
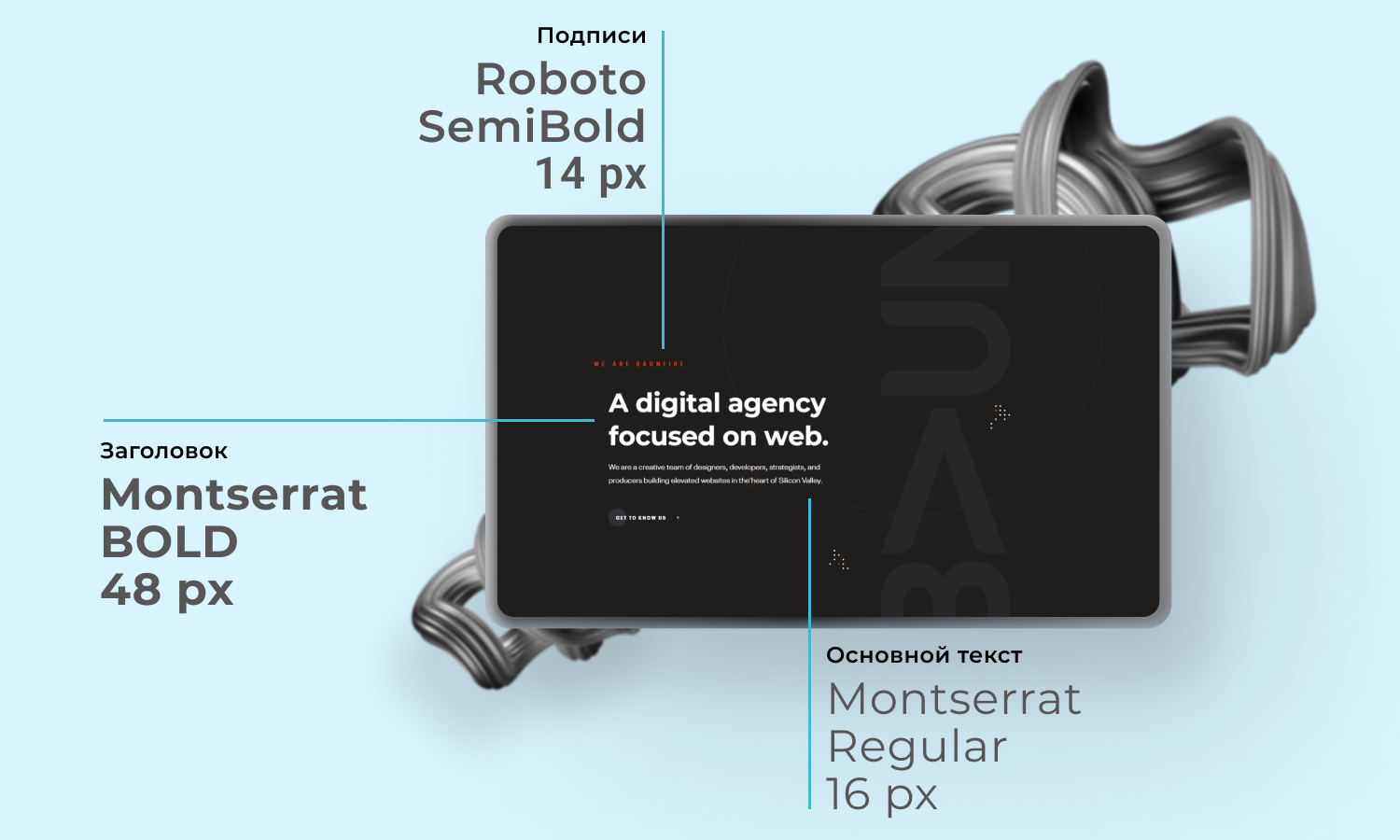
Как сделать красивый дизайн сайта
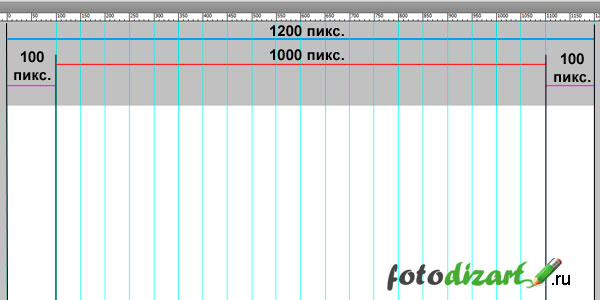
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги. Исходник в Figma предпочтительно или в фотошопе psd. У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое.











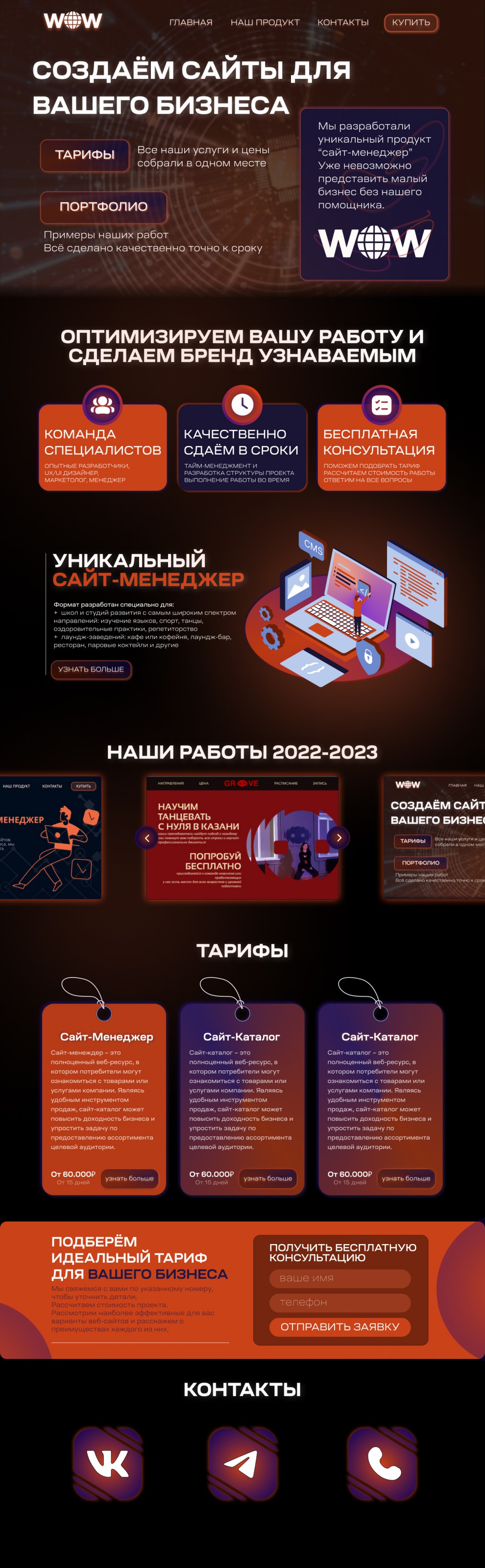
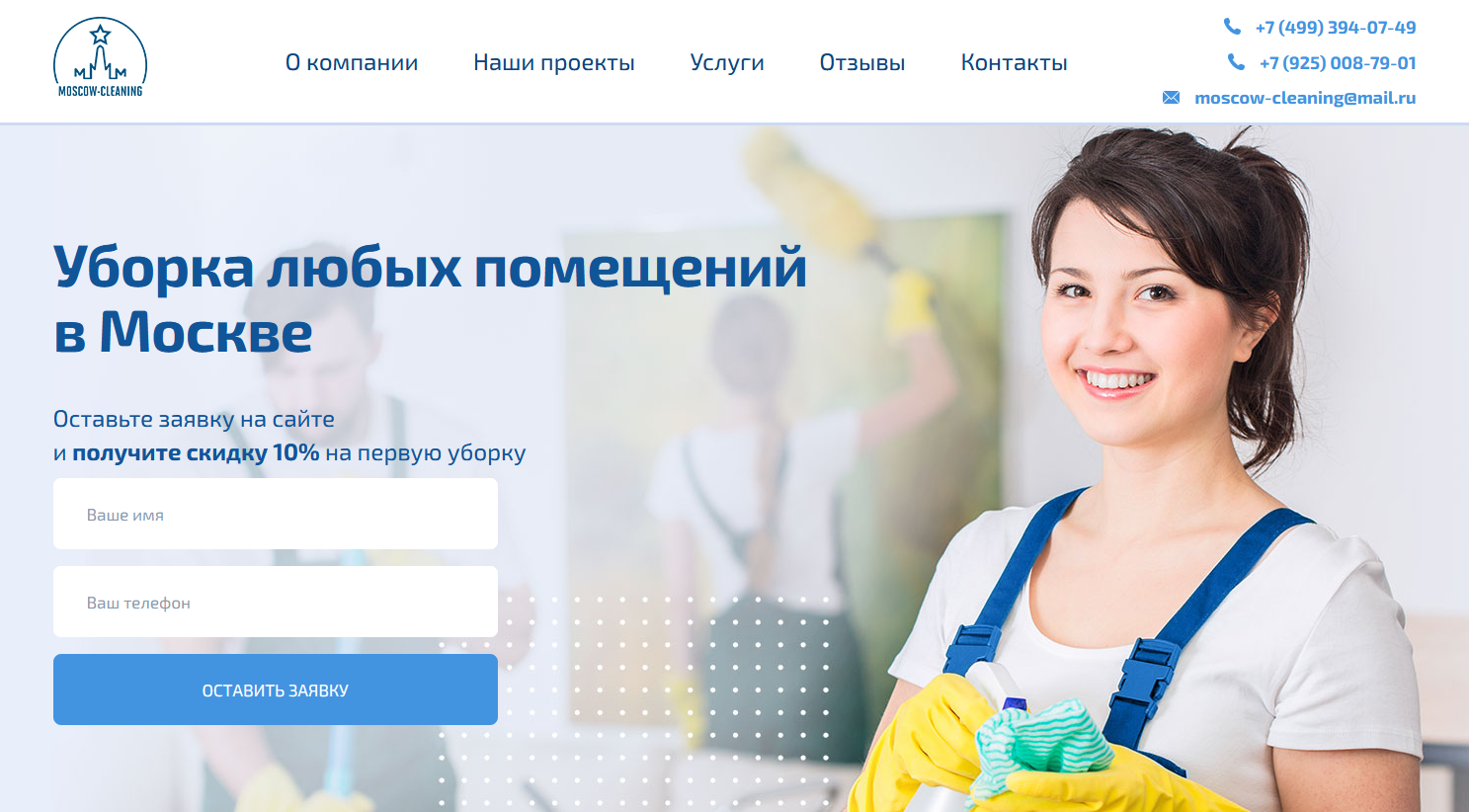
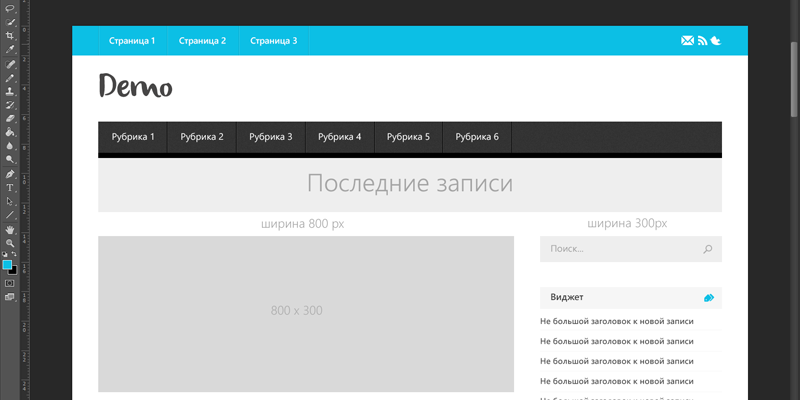
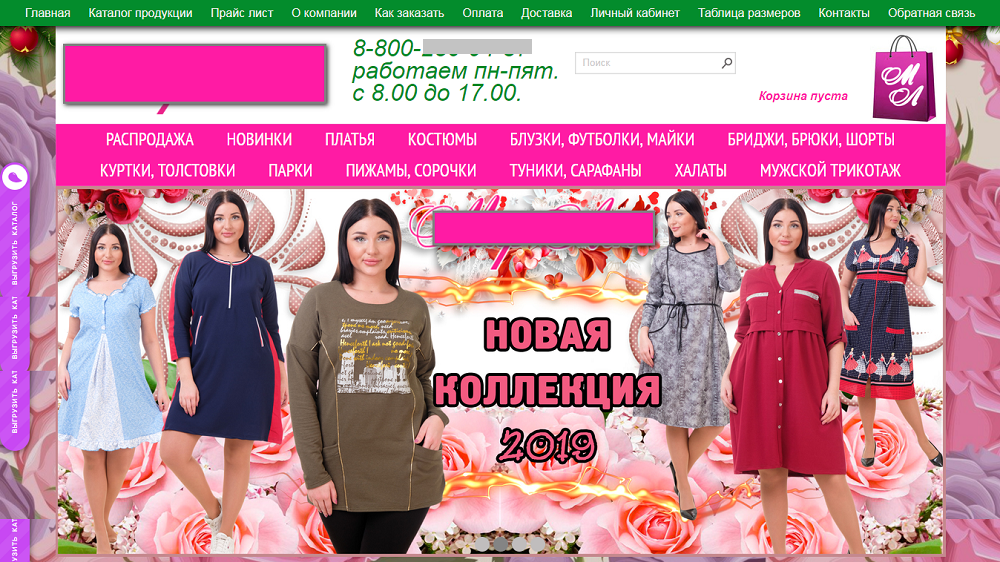
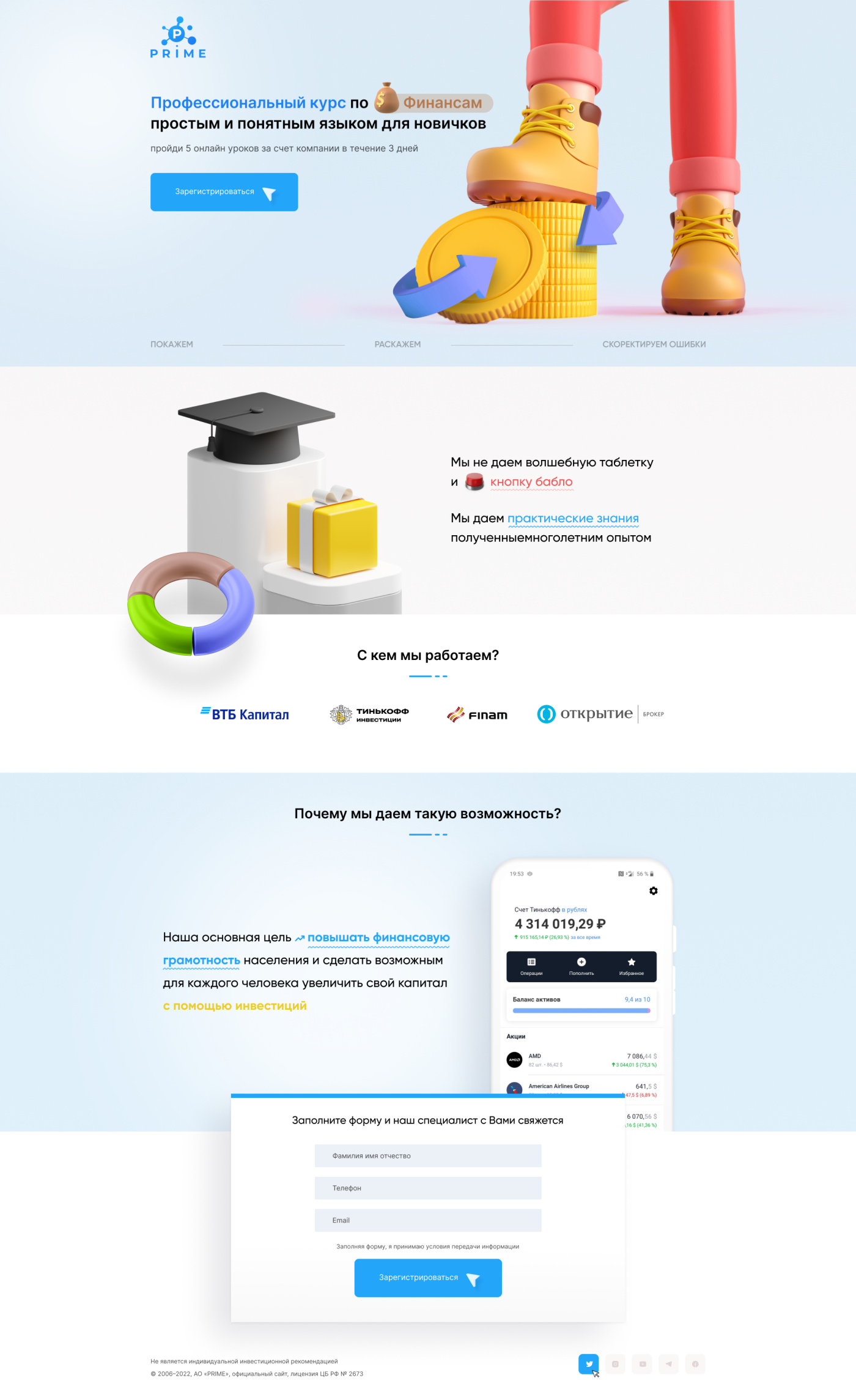
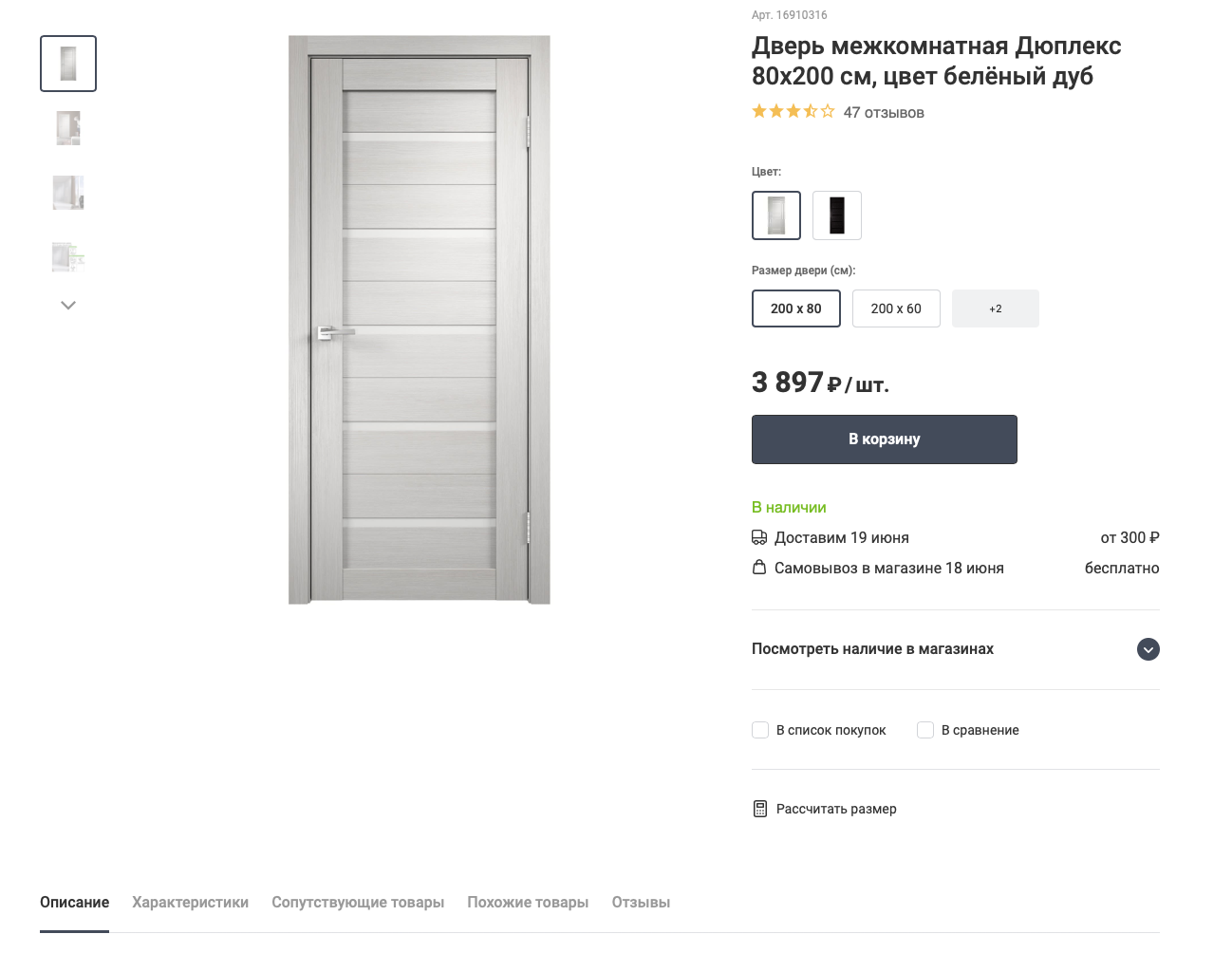
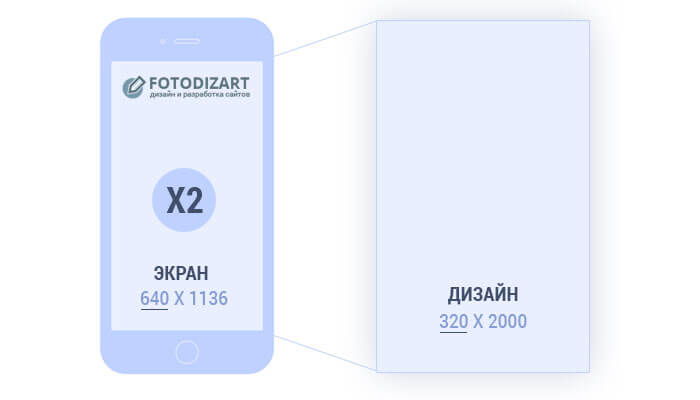
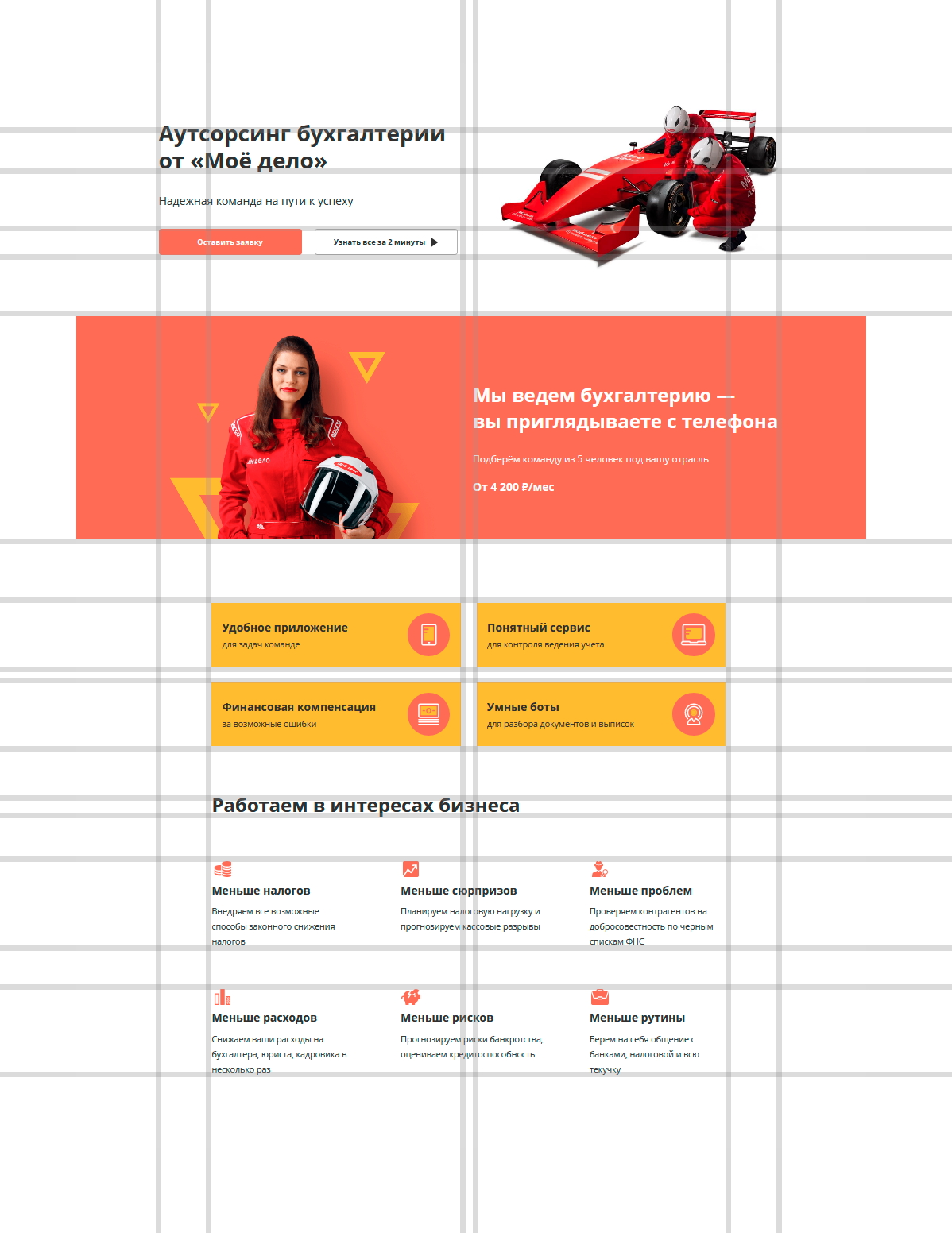
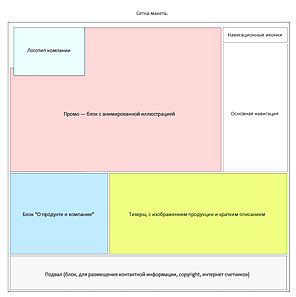
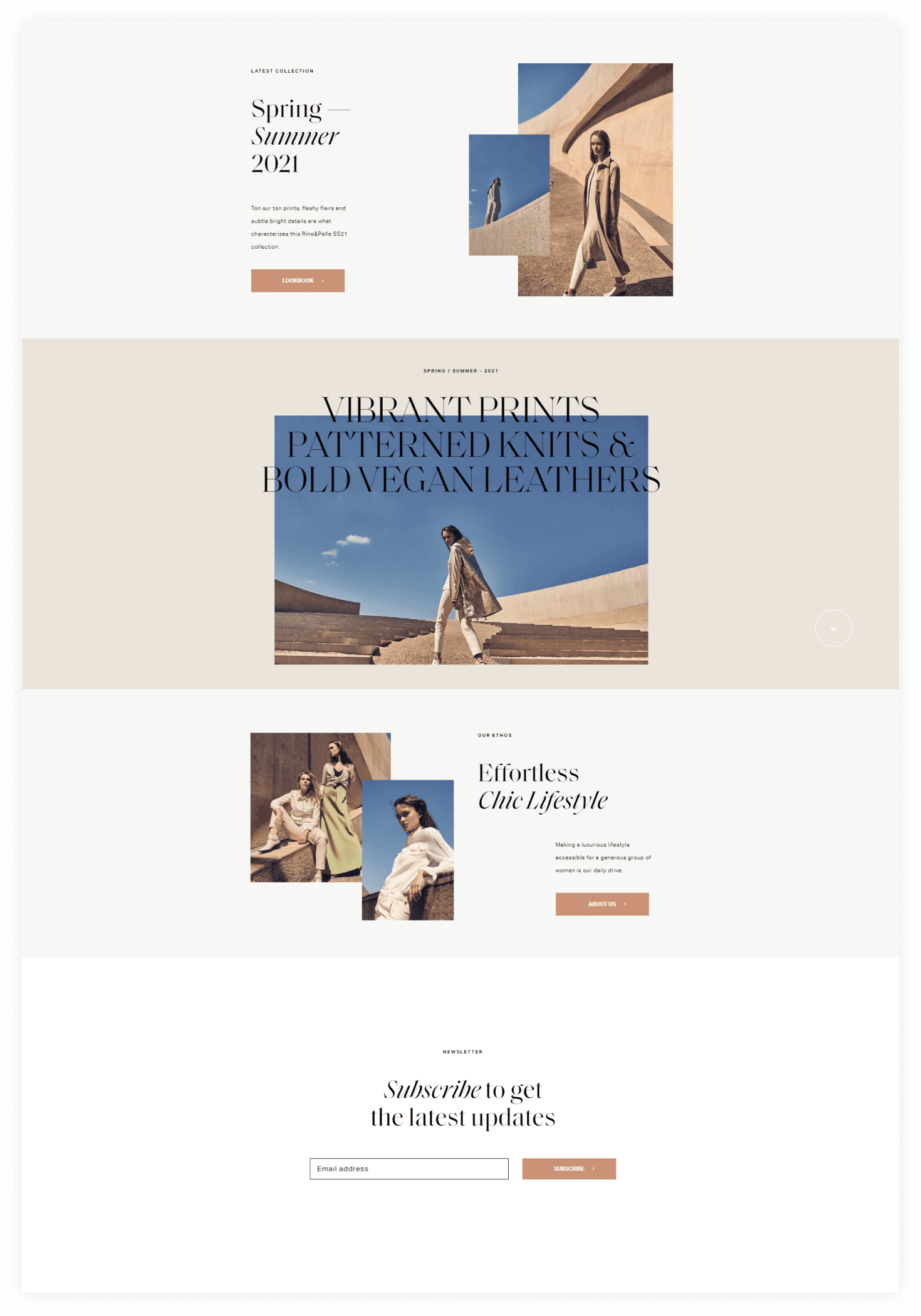
Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе. Эта статья будет полезна для веб-дизайнеров, разработчиков, веб-мастеров и владельцев сайтов — для всех, кто создает дизайны или пользуется ими в своей работе. Я создала для вас небольшой макет сайта как пример, чтобы показать, каких принципов нужно придерживаться при разработке.










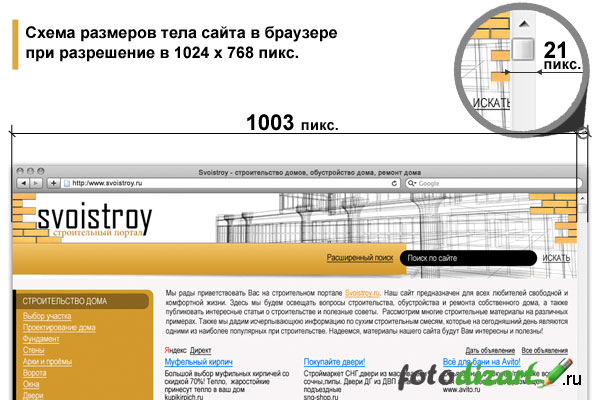
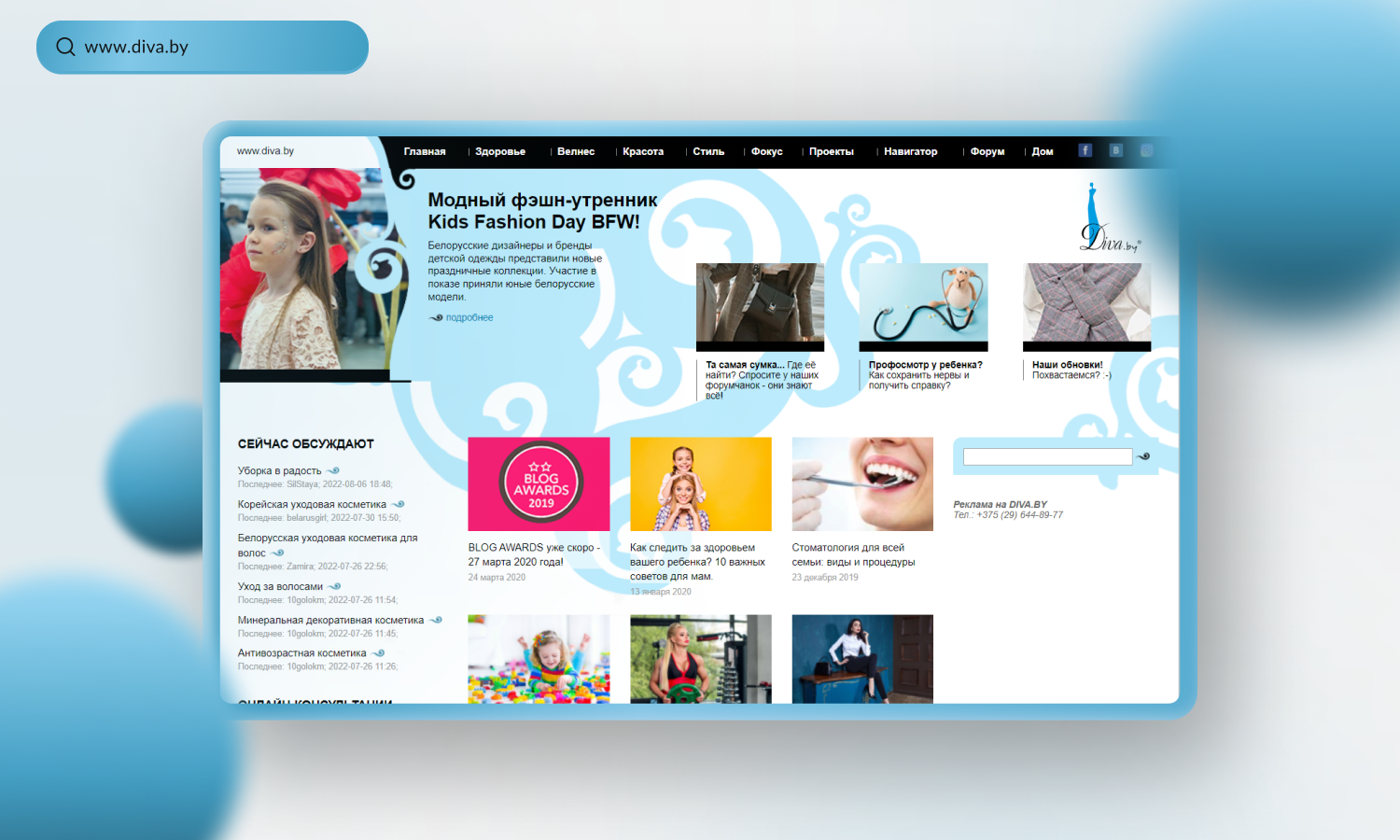
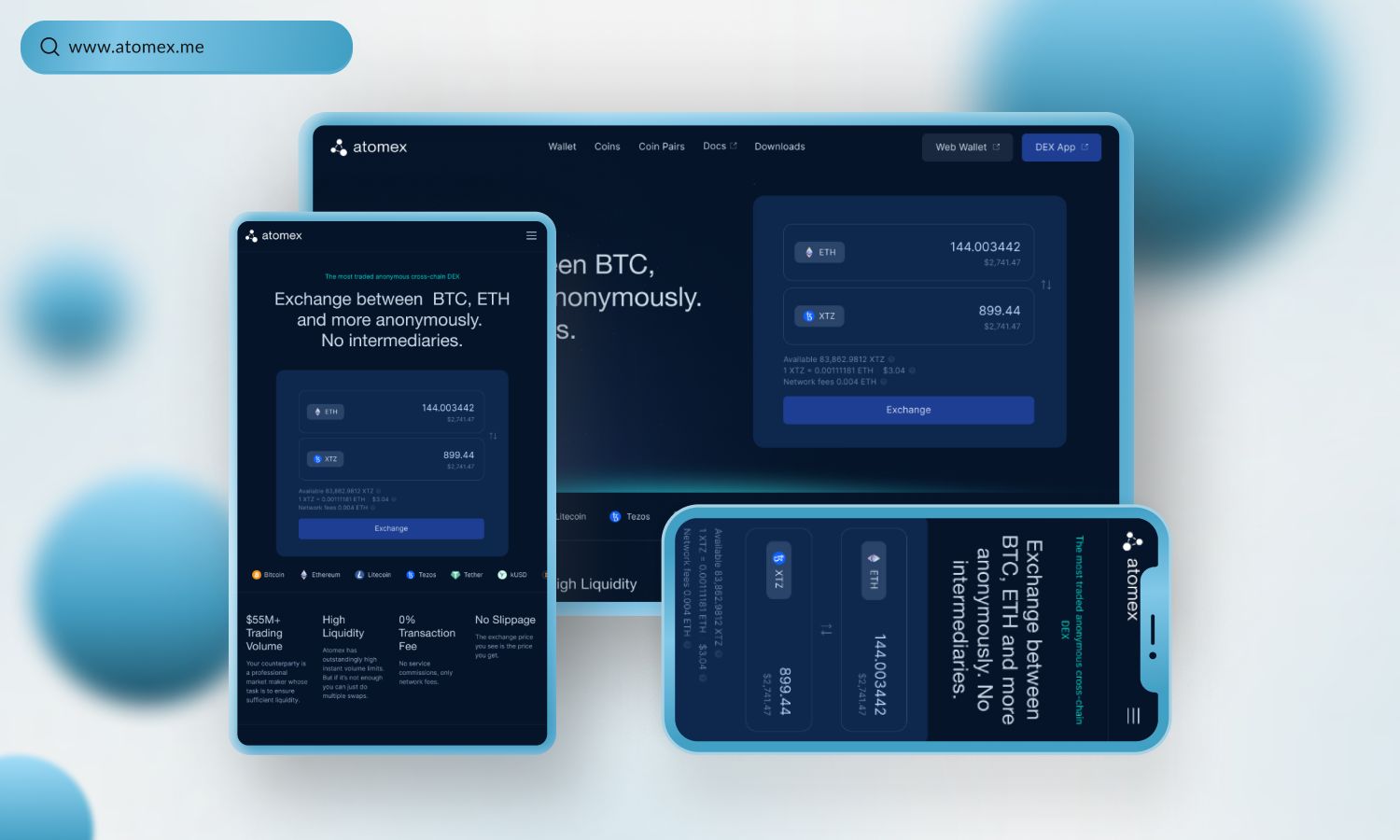
Отзывчивый веб-дизайн способен адаптироваться к размеру и возможностям каждого устройства или браузера, в котором он открыт. Благодаря этому посетители всегда видят лучшую версию вашего сайта. Поскольку сейчас существует множество устройств, браузеров и разрешений экрана, создание отзывчивого сайта стало необходимым условием успешного взаимодействия с пользователями.











Похожие статьи
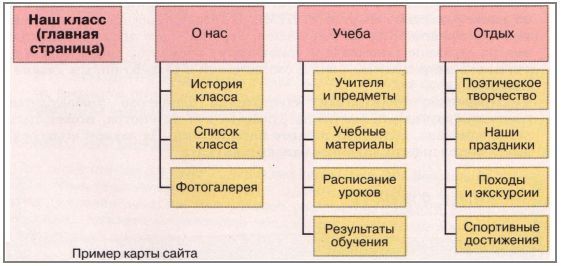
- Компьютерный стол своими руками фото чертежи каталог - Карта сайта
- Багажник на крышу уаз 469 своими руками размеры чертежи
- Упаковка подарка коробка - Туники больших размеров, модные и оригинальные блузки
- Вышивка крестом большие размеры схемы бесплатно - Империя бисера - оптовый интернет-магазин, купить